This is how to speed up your website to get a perfect 100/100 score in the Google PageSpeed Insights tool.
This is important for SEO because Google considers PageSpeed to be one of their most important ranking factors, so this is how you can achieve a 100% score, without doing anything technical or anything complicated.
Table of Contents:
My Results
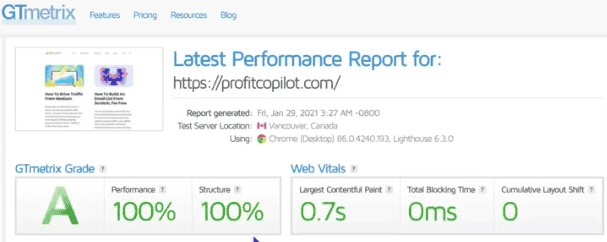
And also, to prove that this does work, take a look at the Profit Copilot website results.

This is the Google PageSpeed insights tool, and we can see it’s 100%. And if we have a look at the desktop version, then you will also see it’s 100%, but we also need to check this in the GTmetrix website.

You will see that we’re again getting 100% so this proves that this strategy works.
And there’s a step by step video here.
LiteSpeed Web Hosts

Now, a fast way to get this done for you is to just use a web host that has LiteSpeed installed.
I’m going to give you some recommendations and none of these are affiliate links, I’m not associated or affiliated with any of these.
The first one is KnownHost. Have a look at their most basic package, which starts at $3.47 a month, it includes LiteSpeed.
We’ve also got Hostinger, which also includes LiteSpeed. And then A2 Hosting and GreenGeeks.
Caching Plugin

If you are using a web host that has LiteSpeed installed, go to the WordPress dashboard, go to Plugins > Add New, and type in ‘LiteSpeed’, and it will give you access to the LiteSpeed cache.
Install that, and that should be your default caching plugin.
A caching plugin is essential for a fast website. It creates a static version of your content so it reduces load on the server.
Using a CDN

But what if you don’t want to move to a different web host? you can use a service called CloudFlare. They will give you a free account.
This is a CDN, content distribution network.
It uploads a version of your website to multiple servers, all around the world. And then it will send that based on geolocation, so it loads really fast.
You just put in your domain name, verify it, and then it’s good to go.
So simple to use, and it gives you access to a wide range of analytics and tools that you can use, which might be particularly good if your website falls under a DoS attack.
Optimize Images
Next, optimize your images. We can use a couple of tools for this.
The first one could be an online image optimizer so you can upload your images, and it will crunch it down and shrink it to a smaller file size. However, the way that I do it is to use Photoshop. I do this in two stages.
The first one is, to load in an image in Photoshop. In the video version of this, we can see that it’s quite a big image, and if I were to export this to the internet, we can see that the file size is going to be pretty significant.

The actual image size, it’s down here. It’s 168 kilobytes, it’s far too big for the internet. Really, we want to get this image down to maybe 20, 30 kilobytes.
Let me show you how to do that. First of all, we reduce the actual image size. We want to make sure that the image width is no bigger than the width of our website. My template, I think it’s 900 pixels wide so I’m going to set that at 900 pixels.
I’m going to make sure that the resolution is 72. Now it’s going to shrink it down, so if we have a look at the file size now, it’s going to take it from 168 down to 34 kilobytes. But we want to bring it down even further, if possible.
Here we have the colors, we can change how many colors are in the image. Now this works perfectly for GIFs. If we change it to JPEG, the file size is going to increase to 64, and that is because there’s more information in the image.
If you can get away with using GIFs, use a GIF, and then bring down the colors to the absolute minimum that you need.

I’ve reduced the colors from 32 to 16, and it’s brought down the total image size by a few kilobytes. We can also change the dither.
If I reduce this, the quality of the image will reduce, and the file size will decrease as well. Play around with those settings, if you’re using Photoshop.
Once you’re happy with the file size, we can then install a WordPress plugin to crunch it down even further.
Image Crunching

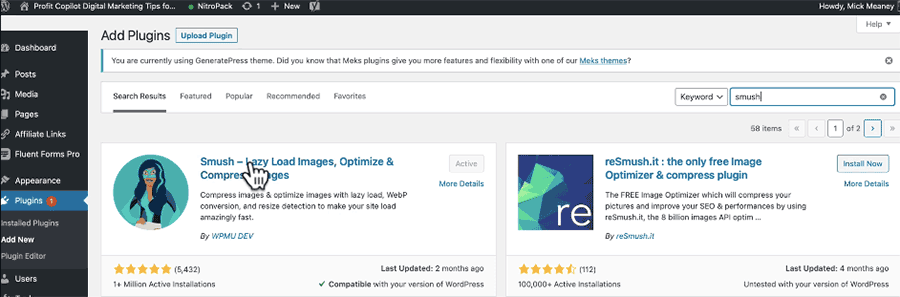
Go to the Plugin section, Add New, type in ‘Smush’. It’s going to give you a couple of different options here. We have the Smush – Lazy Load Images, Optimize & Compress Images plugin, or we have reSmush.it.
Choose whichever one you prefer, both are going to do really well for you.
Or we have the EWWW plugin, which will do a similar job.
Mystery Plugin

Now, earlier, I said that I’m not using CloudFlare and I’ll explain why, because I’m using a plugin called NitroPack.
How it works is a mystery to me.
They have a free version available. And if you install this, it will make your site load lightning fast. I’m not affiliated or associated with this, I just tested out a couple of weeks ago. And oh my Lord, I am so blown away with the results.
While I’m not entirely sure how it works, I think it uploads to its own CDN so that probably has an impact as well.
However, another little tip for you; if you disable the use of Elementor and other page building plugins, that will also increase the speed of your website too.
A Fast Theme

And finally, the last step is to use the right theme, and we have premium and free options available. Let me recommend one of the premium developers, it’s Meks.
You can find these on ThemeForest, I’m a massive fan of their themes. I’m not affiliated or associated with these guys, I’ve just used their themes because they are really robust, they load fast, and they are gorgeous to look at.
If you’ve been around the Profit Copilot channel for a while, or the blog, you’ll know that I rave about Meks because they develop amazing themes. In my opinion, they are the best on ThemeForest. Now, what if you don’t want to invest in a premium theme? That’s perfectly fine, we’ve got multiple options there as well.
Now, the first one, probably the biggest of the bunch, is called Astra. They do have a premium version available, but the free one is perfectly fine. That’s good enough to get you going, and it’s going to load really fast.
The next free theme is called OceanWP. Again, this was specifically built for speed, and again, they have a premium version available, but you don’t need to buy it. But of all the free themes, the one that I recommend the most is called GeneratePress.
And if you visit the Profit Copilot blog, fairly often, you will notice the I flick between GeneratePress and Meks Vlog.
Again, they have a premium version, but in my tests, GeneratePress is the fastest of all the free themes. It is a little bit technical. If you want to control the layout, then you have to create hooks that will pull into parts of the theme.
You do have to get your hands dirty a little bit with a small amount of code, but that’s the trade off for a lightning fast website.
And the fast website is essential for traffic.
What’s Next?
Website speed is important because of course, the more traffic you get, the more money you make.
So will give you these secret traffic methods that I never share anywhere else. You can get them for free when you go to profitcopilot.com/traffic.
